Eines der zentralsten Features von Recolize ist Flexibilität:
- Systemunabhängig: egal ob Magento 1, Magento 2, Drupal, TYPO3, WordPress, PrestaShop, Shopify oder eine individuelle Website. Besuchen Sie unsere Integrationsseite für weitere Informationen.
- Content-unabhängig: egal ob Produkte, Blog-Artikel, CMS-Seiten oder News-Artikel
- Überall anzeigen: zeigen Sie so viele Widgets auf jeder Seite an wie Sie sich vorstellen können. Einfach konfigurierbar im Recolize Tool.
Für einige System haben wir Standard-Plugins. Aber Recolize ist auch extrem einfach mit Google Tag Manager integrierbar.
Natürlich kann diese Integrationsanleitung auch für die direkte Integration in Ihre Website oder in einen beliebigen anderen Tag Manager verwendet werden.
Benötigte Schritte
1. Legen Sie ein Recolize Account an
Legen Sie ein Recolize Account an und erstellen Sie eine Recolize Domain. Folgen Sie einfach den ersten beiden Schritten in unserer Schnellstartanleitung.
2. Integrieren Sie das Recolize JavaScript Snippet global
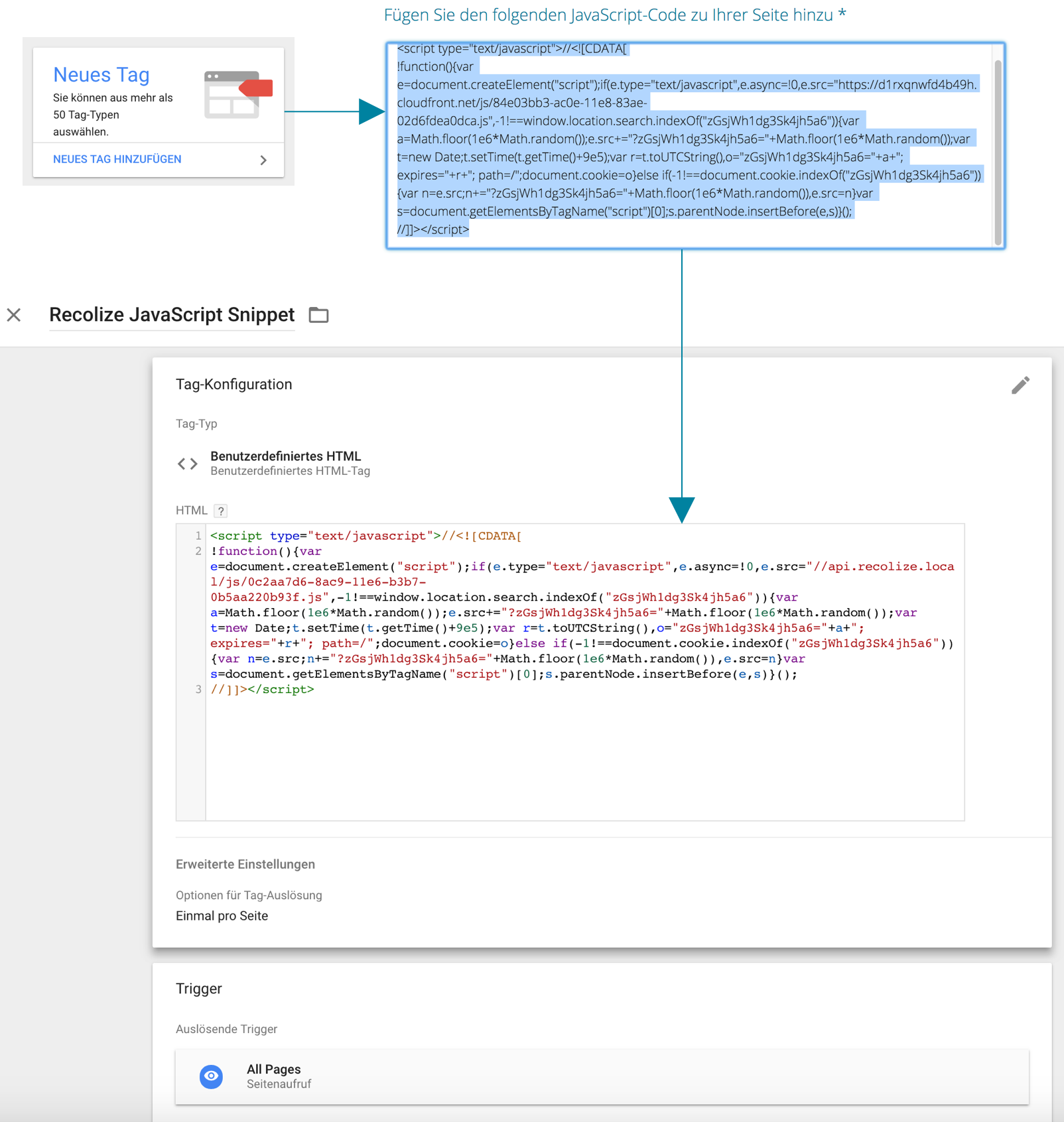
Erstellen Sie ein Benutzerdefiniertes HTML-Tag in Google Tag Manager für alle Seiten. Loggen Sie sich danach in das Recolize Tool ein und wechseln zu Domains > Editieren. Kopieren Sie das Recolize JavaScript Snippet und fügen es als Inhalt zum neuen Tag hinzu.
- Tag-Typ: Benutzerdefiniertes HTML.
- Trigger: ein Seitenaufruf auf allen Seiten.
- Auslösen: immer und einmal pro Seite.
Das ist bereits die ganze Basisintegration. Wenn Sie jetzt dieses Tag in Google Tag Manager veröffentlichen, dann wird Recolize bereits auf Ihrer Website aktiv und Empfehlungen können angezeigt werden.
Zusätzliche Tags
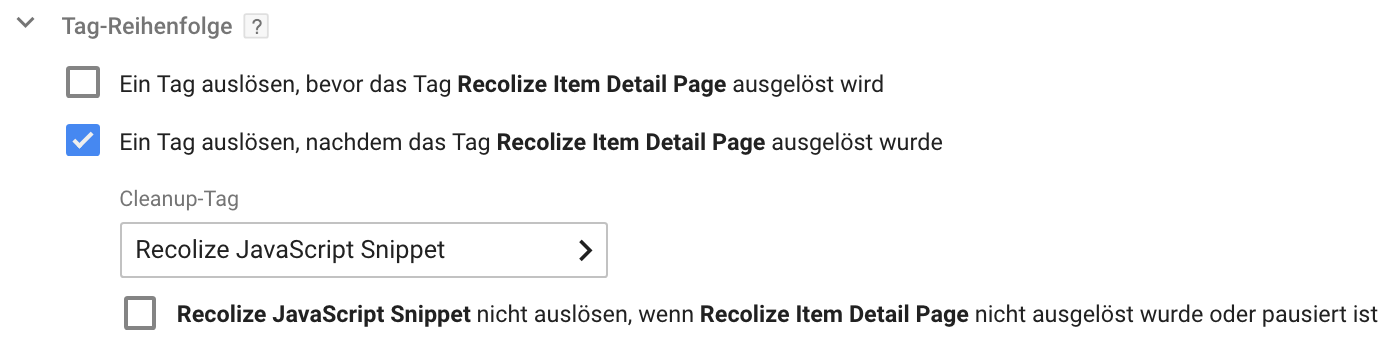
Im Folgenden finden Sie empfohlene, optionale und fortgeschrittene Integrationsschritte. Alle folgenden Tags müssen vor dem Recolize JavaScript Snippet ausgelöst werden. Legen Sie deshalb eine Tag-Reihenfolge für jedes der folgenden Tags fest:

Empfohlene Schritte
Integration des Recolize Conversion Trackings
Um den Erfolg Ihrer Empfehlungen zu messen, sollten Sie das Recolize Conversion Tracking integrieren. Dieser Schritt ist nicht verpflichtend, Sie können mit der oben in den benötigten Schritten erwähnten Basisintegration starten. Aber er ist empfohlen.
In Online-Shops fügen Sie das Conversion Tracking auf Ihrer Bestellbestätigungsseite hinzu. Bei Websites wie Blogs, CMS-Seiten, Unternehmensseiten oder News-Seiten sollte das Conversion Tracking nach einer bestimmten Besuchszeit der Seite ausgelöst werden. Bitte entscheiden Sie, welchen Umsatzwert das Conversion Tracking in diesem Fall erhalten soll. Natürlich können Sie auch den Wert „0“ übergeben, dann wird nur die Anzahl der Conversions ohne monetären Gegenwert getrackt.
Eine komplette Beschreibung der Integration des Recolize Conversion Trackings finden Sie hier.
<script type="text/javascript">
var RecolizeParameters = RecolizeParameters || {};
RecolizeParameters['itemAction'] = 'sale';
RecolizeParameters['saleData'] = {};
for (orderPosition in {{orderPositions}}) {
RecolizeParameters['saleData'][{{orderPositions}}[orderPosition][{{itemId}}]] = parseFloat({{orderPositions}}[orderPosition]['netSum']);
}
</script>
- Tag-Typ: Benutzerdefiniertes HTML.
- Trigger: bei jeder Conversion in einem Online-Shop und nach einer bestimmten Besuchszeit auf CMS-Seiten, Blogs und News-Seiten.
- Variablen
- {{itemId}}: ersetzen Sie diese Variable mit der konvertierten Artikel-, Content- oder Produkt-ID Variable. Diese ID muss der ID im Recolize Feed entsprechen.
- netSum: Float-Wert. Enthält den konvertierten Umsatz mit diesem Artikel. In Online-Shops wird die Anzahl mit dem Nettoumsatz multipliziert. In anderen Systemen können Sie auch den Konversionswert „0“ setzen.
- Auslösen: vor dem globalen Recolize JavaScript Snippet.
Optionale Schritte
Einen Seitentyp für Produktdetailseiten/Blog Posts/Artikeldetailseiten hinzufügen
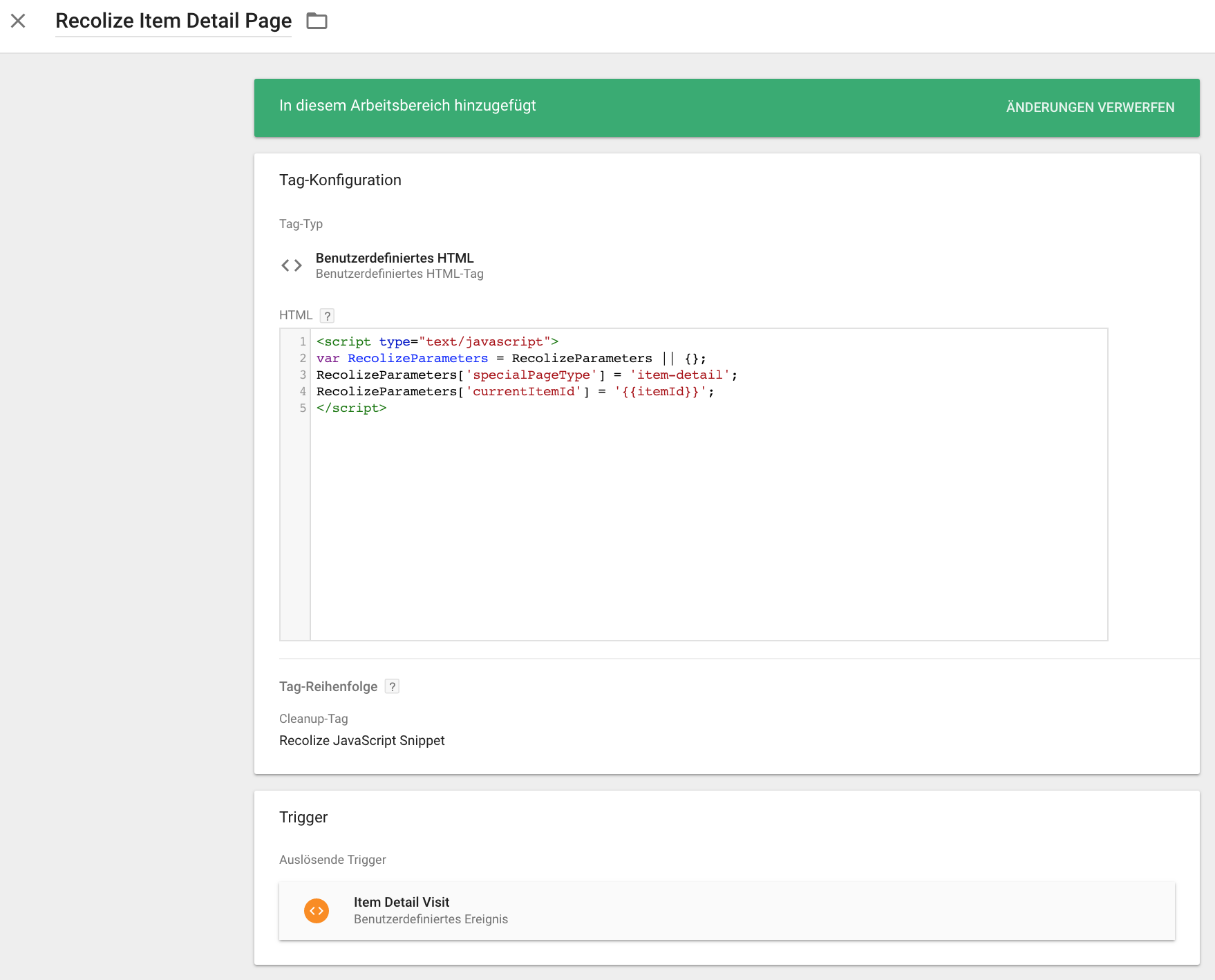
Um eine Artikeldetailseite zu erkennen und Recolize Artikel Kontextfilter, Cross-Sells usw. und viele weitere Features zu nutzen, fügen Sie das folgende JavaScript Snippet zu jeder Produktdetailseite, Blog Post Seite oder Artikeldetailseite hinzu:
<script type="text/javascript">
var RecolizeParameters = RecolizeParameters || {};
RecolizeParameters['specialPageType'] = 'item-detail';
RecolizeParameters['currentItemId'] = '{{itemId}}';
</script>
- Tag-Typ: Benutzerdefiniertes HTML.
- Trigger: wenn die Artikeldetailseite besucht wird.
- Variablen: ersetzen Sie die Variable {{itemId}} mit Ihrer Artikel-, Content- oder Produkt-ID Variable. Diese ID muss der ID im Recolize Feed entsprechen.
- Auslösen: vor dem globalen Recolize JavaScript Snippet.
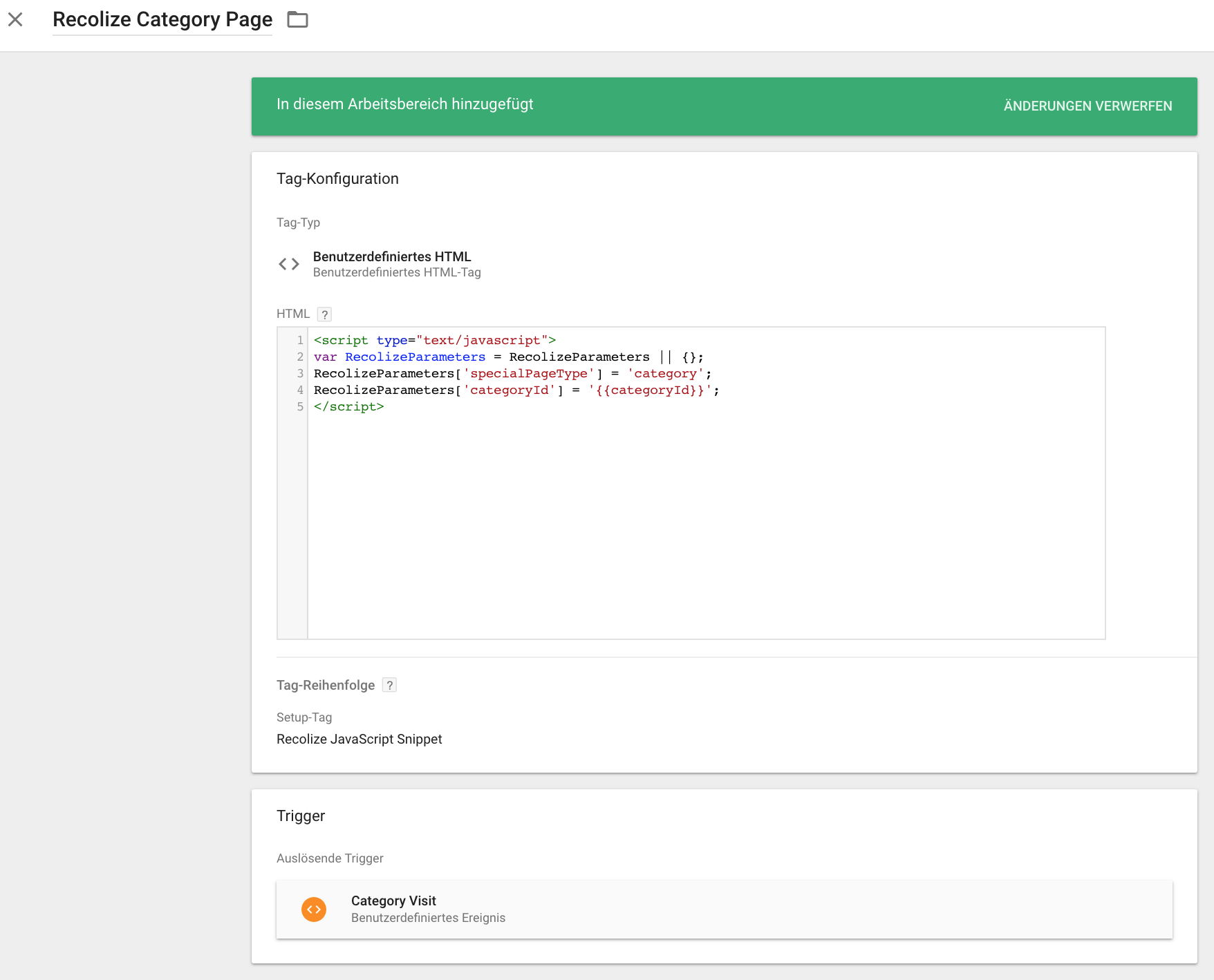
Einen Seitentyp für Kategorieseiten hinzufügen
Um Recolize Kategorie Kontextfilter und viele weitere Features zu nutzen, fügen Sie folgendes JavaScript Snippet zu jeder Kategorieseite hinzu:
<script type="text/javascript">
var RecolizeParameters = RecolizeParameters || {};
RecolizeParameters['specialPageType'] = 'category';
RecolizeParameters['categoryId'] = '{{categoryId}}';
</script>
- Tag-Typ: Benutzerdefiniertes HTML.
- Trigger: wenn eine Kategorieseite besucht wird.
- Variablen: ersetzen Sie die Variable {{categoryId}} mit der Kategorie-ID der aktuell besuchten Kategorieseite. Diese ID sollte einer Kategorie-ID in Ihrem Recolize Feed entsprechen.
- Auslösen: vor dem globalen Recolize JavaScript Snippet.
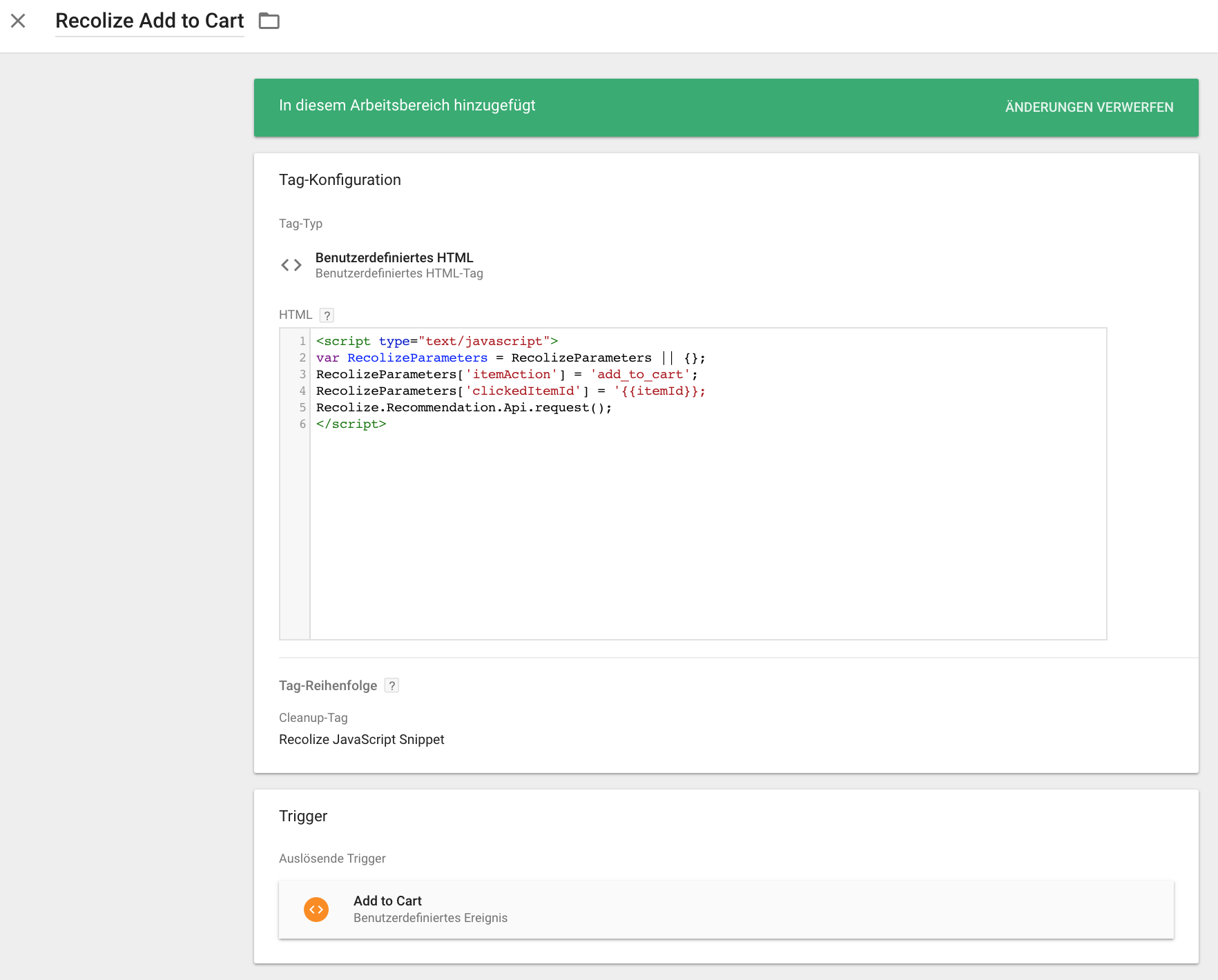
Tracken Sie die „Zum Warenkorb hinzufügen“-Aktion
In Online-Shops kann diese Aktion ausgelöst werden, wenn ein Produkt zum Warenkorb hinzugefügt wird. In Blogs, auf CMS-Seiten oder auf News-Seiten kann diese Aktion beispielsweise ausgelöst werden, wenn ein Nutzer einen bestimmten Inhalt liked.
<script type="text/javascript">
var RecolizeParameters = RecolizeParameters || {};
RecolizeParameters['itemAction'] = 'add_to_cart';
RecolizeParameters['clickedItemId'] = '{{itemId}}';
Recolize.Recommendation.Api.request();
</script>
- Tag-Typ: Benutzerdefiniertes HTML.
- Trigger: wenn ein Produkt zum Warenkorb hinzugefügt oder eine andere Content-Art geliked wird.
- Variablen: ersetzen Sie die Variable {{itemId}} mit der Produkt oder Artikel-ID des Inhalts, der zum Warenkorb hinzugefügt oder geliked wurde. Diese ID muss der ID im Recolize Feed entsprechen.
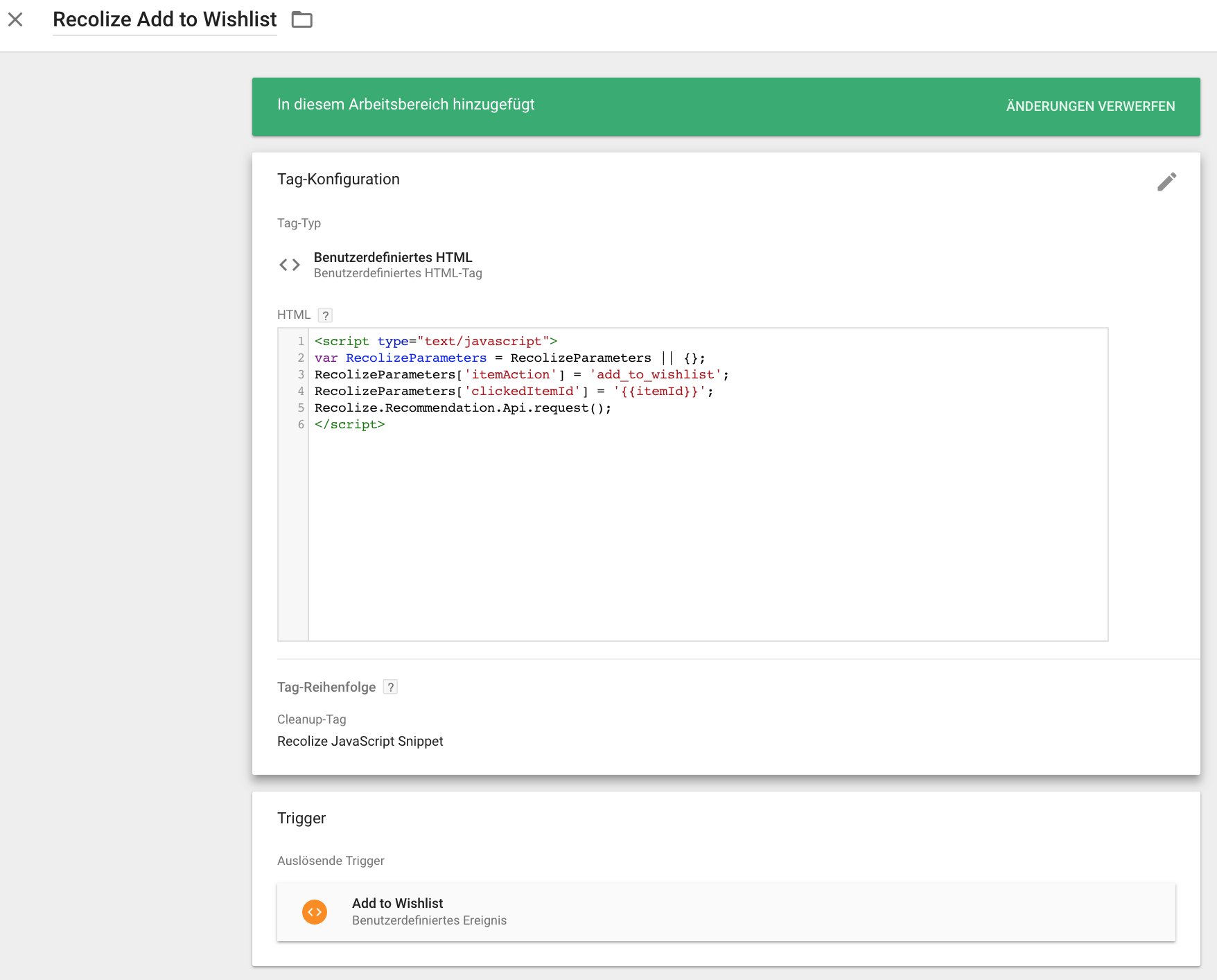
Tracken Sie die „Zur Wunschliste hinzufügen“-Aktion
Fügen Sie diese Aktion hinzu, wenn Ihre Besucher die Möglichkeit haben, einen Inhalt zu einer Wunschliste, einem Merkzettel, einer Erinnerungsliste oder einer Leseliste (z.B. für ein späteres Lesen von News-Artikeln) hinzuzufügen.
<script type="text/javascript">
var RecolizeParameters = RecolizeParameters || {};
RecolizeParameters['itemAction'] = 'add_to_wishlist';
RecolizeParameters['clickedItemId'] = '{{itemId}}';
Recolize.Recommendation.Api.request();
</script>
- Tag-Typ: Benutzerdefiniertes HTML.
- Trigger: wenn ein Inhalt zu einer Wunschliste, einem Merkzettel, einer Erinnerungsliste oder eine Leseliste hinzugefügt wird.
- Variablen: ersetzen Sie die Variable {{itemId}} mit der Produkt- oder Artikel-ID des hinzugefügten Inhalts. Diese ID muss der ID im Recolize Feed entsprechen.
Fortgeschrittene Integrationsschritte
Recolize hat sehr mächtige Features zur übergreifenden Nutzung:
- Cross-Domain Empfehlungen
- Cross-Device Empfehlungen
- E-Mail Recommendations
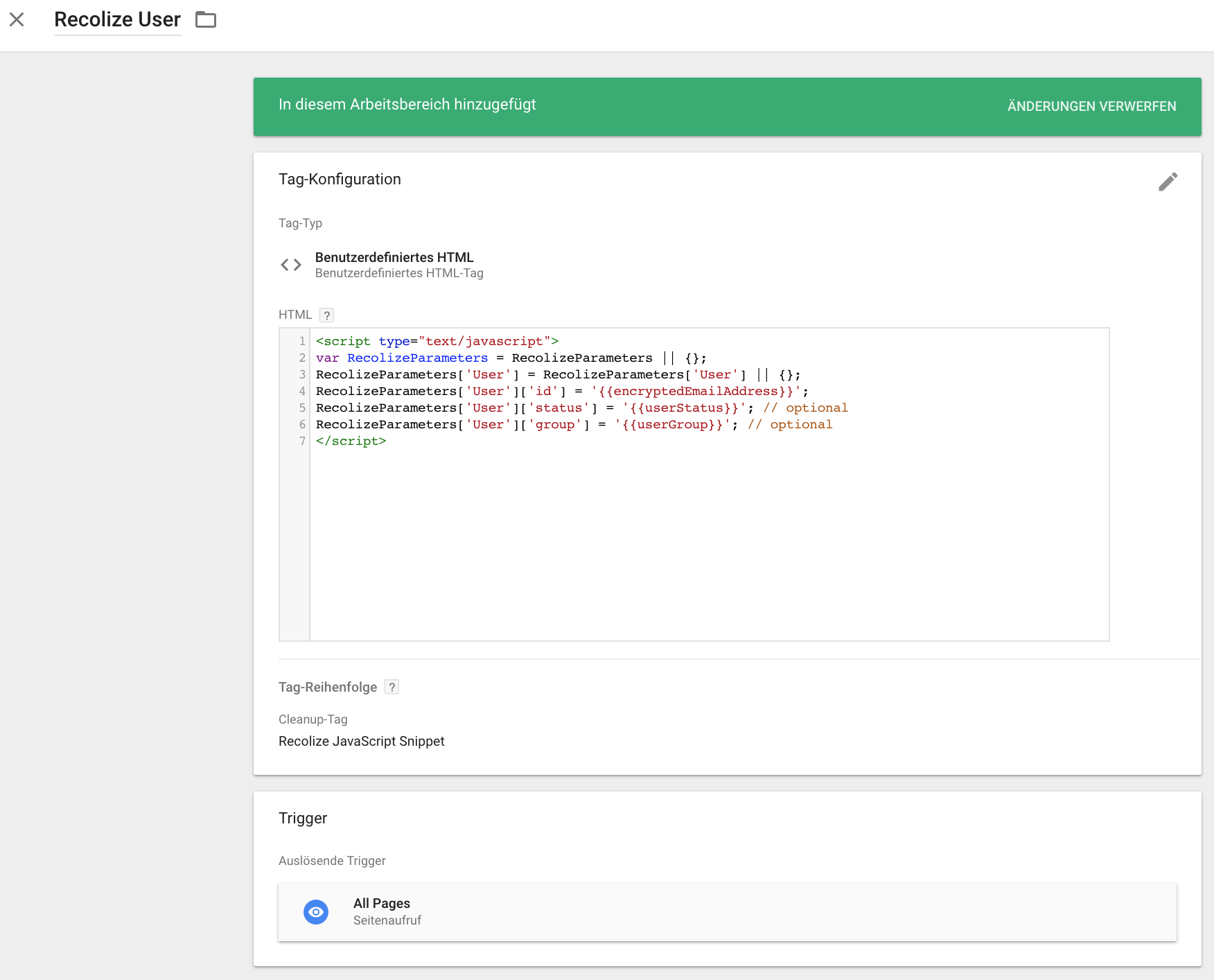
Um all diese Features zu nutzen und die Recolize Empfehlungen übergreifend für den aktuellen Benutzer/Kunden anzubieten, können Sie eine anonymisierte Benutzer-/Kunden-ID mit jedem Recolize-Request senden, wenn Sie Ihren Benutzer/Kunden z.B. nach einem Login identifizieren können.
<script type="text/javascript">
var RecolizeParameters = RecolizeParameters || {};
RecolizeParameters['User'] = RecolizeParameters['User'] || {};
RecolizeParameters['User']['id'] = '{{encryptedEmailAddress}}';
RecolizeParameters['User']['status'] = '{{userStatus}}'; // optional
RecolizeParameters['User']['group'] = '{{userGroup}}'; // optional
</script>
- Tag-Typ: Benutzerdefiniertes HTML.
- Trigger: auf allen Seiten, wenn ein Benutzer/Kunde eingeloggt bzw. identifizierbar ist.
- Variablen
- {{encryptedEmailAddress}}: die E-Mail-Adresse des Benutzers/Kunden verschlüsselt mit SHA-1.
- {{userStatus}}: optional. Kann durch einen Benutzer-/Kundenstatus ersetzt werden (z.B. „new_customer“, „returning_customer“).
- {{userGroup}}: optional. Kann mit einer Benutzer-/Kundengruppe ersetzt werden.
- Auslösen: vor dem globalen Recolize JavaScript Snippet.