Vieles verändert sich in der Online-Welt heutzutage rasend schnell. Vor allem der Trend in Bezug auf Datenschutzbedenken, der in Europa mit der DSGVO weitgehend eingeleitet wurde, macht nun auch vor dem Rest der Welt nicht halt. Infolgedessen beginnen immer mehr Browser-Hersteller, dem Datenschutz höchste Priorität einzuräumen. Daraus ergeben sich viele Änderungen in der Art und Weise, wie Browser Cookies einschränken, die wir uns näher ansehen werden.
Hinweis: Wenn Sie es für eine kluge Idee halten, Cookies durch die Verwendung des Local Storage des Browsers zu umgehen, sollten Sie sich bewusst sein, dass die Browser-Hersteller auch diesem Beschränkungen auferlegen, sodass dies keine dauerhafte Lösung sein wird. Darüber hinaus ist der Local Storage eine Lösung gleichen Ursprungs, was bedeutet, dass Sie unterschiedliche Speicher für www.recolize.com und tool.recolize.com haben werden.
Das Ziel der Browser-Privatsphäre
Apple’s Safari war einer der ersten Browser, der standardmäßig datenschutzfreundlichere Einstellungen ermöglichte. Mit ihrer so genannten „Intelligent Tracking Prevention„-Logik (ITP) begannen sie 2017, das Tracking über verschiedene Sites hinweg einzuschränken. Im Jahr 2020 sind sie es auch, die mobile Werbetreibende dazu drängen, neue Lösungen zu finden, z.B. indem sie die Verwendung der App Advertising ID auf iPhones in iOS 14 einschränken.
Auch andere Browser-Hersteller wie Google Chrome oder Mozilla Firefox verfolgen bereits ähnliche Ansätze oder befassen sich damit.
Allen Maßnahmen der Browser-Hersteller ist im Grunde gemeinsam, dass sie das Tracking ihrer Nutzer über verschiedene Websites hinweg einschränken. Daher gibt es 3 grundlegende Konzepte, die alle Browser mehr oder weniger befolgen:
- Drastische Begrenzung der Verfallszeit von Cookies von Drittanbietern
- Verbieten von Cookies in unsicheren Kontexten
- Begrenzung der Ablaufzeiten von Inhalten, die im JavaScript-Kontext erstellt wurden (z.B. Cookies oder Local Storage im Browser)
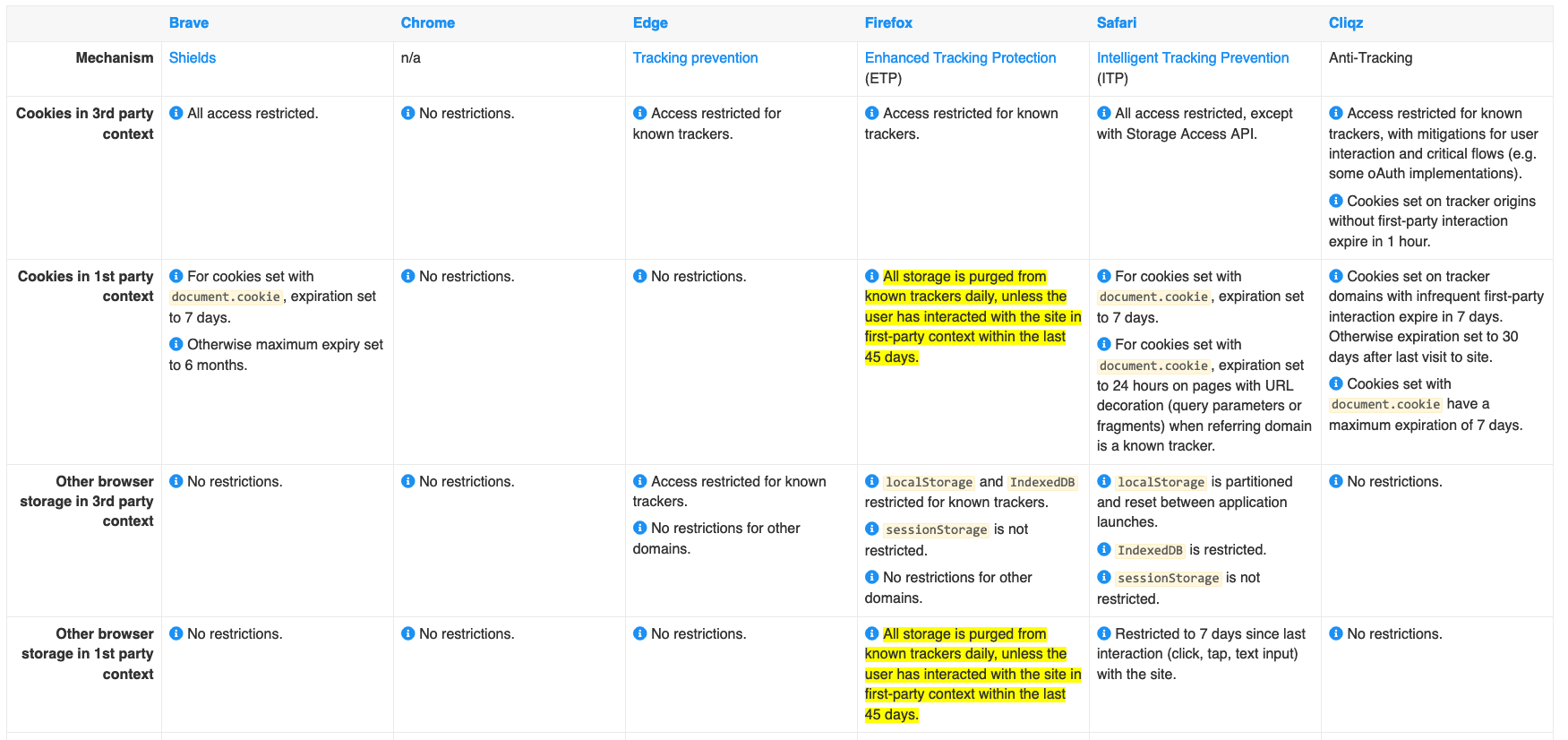
Da es sehr schwierig ist, den Überblick darüber zu behalten, wie die verschiedenen Browser Cookies und das Local Storage einschränken, ist die Website cookiestatus.com eine sehr gute Informationsquelle:
Was tun Sie jetzt mit Ihren Cookies?
Grundsätzlich gibt es 3 wichtige Cookie-Attribute:
HttpOnly: Dieses Cookie-Attribut garantiert, dass auf das Cookie überhaupt nicht per JavaScript zugegriffen werden kann.
Secure: Dieses Cookie-Attribut überträgt Cookies nur dann, wenn Sie auf die URL über HTTPS zugreifen.Secure: Dieses Cookie-Attribut überträgt Cookies nur dann, wenn Sie auf die URL über HTTPS zugreifen.SameSite:
Das Attribut kann die WerteStrict,LaxoderNonehaben, die dem Browser mitteilen, in welchem Kontext auf das Cookie zugegriffen werden darf, wobei der erste Wert auf die Same Site-Anforderungen beschränkt ist. Während letzteres keine Einschränkungen für standortübergreifende Anfragen hat, bedeutet dies, dass das Cookie an jede Anfrage angehängt wird, was ein Sicherheitsrisiko für das CRSF darstellt.
Eine detaillierte Erklärung finden Sie im ausgezeichneten Beitrag im Google-Blog und in die Mozilla-Dokumentation.
Mit den daraus abgeleiteten Informationen können wir die folgenden Massnahmen für Ihre Cookies ableiten:
- Verwenden Sie, wo immer möglich, First-Party-Cookies
- Session-Cookies, z.B. für Ihren Warenkorb, sollten auf
HttpOnly,SecureundSameSite=Nonegesetzt werden. Dies verhindert, dass die Browser unsichere Cookies blockieren, während sie Cookies nach der Umleitung von externen Links immer noch zulassen, so dass der Warenkorb verfügbar bleibt. - Session-Cookies z.B. für Ihre sicheres Admin-Interface sollten auf
HttpOnly,SecureundSameSite=Strictgesetzt werden. Im Gegensatz zu den obigen Session-Cookies erlaubt dies nicht, dass Anfragen aus Nicht-Erstparteien-Kontext Ihre Sitzung stehlen können. - Alle anderen Cookies, insbesondere die von JavaScript benötigten, sollten mindestens auf
SecureundSameSite=Nonegesetzt werden. Wenn diese Cookies über JavaScript erstellt werden, beträgt die Verfallszeit z.B. im Safari-Browser im Allgemeinen nur 7 Tage.
Bitte beachten Sie auch, dass Browser andere Standardeinstellungen für Cookies haben, denen z.B. das SameSite-Attribut fehlt. Neuere Browserversionen von Firefox und Chrome setzen standardmäßig SameSite=Lax, was zu Problemen führen kann, z.B. dass Ihr Magento-Warenkorb nach der Umleitung vom Zahlungsanbieter gelöscht wird!
Wie implementiert man die Cookie-Attribute in PHP?
Wie oben beschrieben, um die Einschränkung von Cookies durch den Browser abzuschwächen, sind Sie in den meisten Fällen startklar, wenn Sie Ihre Cookies auf Secure und SameSite=Lax setzen. In PHP ab 7.3 kann dies sehr einfach mit der folgenden Methode erreicht werden:
setcookie('cookie-name', 'value', [ 'secure' => true, 'samesite' => 'None' ]);
Wenn Sie eine ältere PHP-Version unter 7.3 verwenden (was Sie aus Sicherheitsgründen natürlich nicht tun sollten), sind die Parameter der Methode etwas anders und Sie müssen sie ein wenig so „tweaken“:
setcookie('cookie-name', 'value', 0, '/; SameSite=Lax; Secure', '', true);
Da viele unserer Kunden immer noch die beliebte Onlineshop-Software Magento 1 verwenden, hier ein kleiner Trick, den Sie anwenden können:
Aktualisieren Sie core_config_data Tabelle von Magentound setzen Sie den Wert web/cookie/cookie_path auf /; SameSite=None; Secure.
Dies ist keine dauerhafte Lösung, könnte aber für eine vorübergehende Abhilfe nützlich sein.
Natürlich kann dieser Blog-Beitrag nur einige Veränderungen in der Art und Weise aufzeigen, wie Browser Cookies im Jahr 2020 einschränken, und auch dies ist einem ständigen Wandel unterworfen. Aber Sie hätten einen Blick darauf werfen sollen, wohin der Trend geht und was zu tun ist, um Ihre Implementierung zu aktualisieren.