Developer
You want to customize yourself? Here’s how.
Description
The Recolize conversion tracking is one possibility to track the success of your recommendations. It can e.g. be integrated into the order success page of a shop or be activated in blogs or CMS after a specific visiting time.
If you already use a Recolize standard plugin for e.g. Magento or Shopify the conversion tracking is already integrated and you don’t have to add anything.
Technical Integration
Shops
Description: Integration on an order success page of a shop:
orderPositions: contains the order positions.
orderPosition.productId: the product id, which is also used in the Recolize product feed (e.g. also ‘id’ from the Google Merchant Feed)
orderPosition.netSum: net sum of an order position. Also ordered quantity of the order item * net value of the purchased product.
Template:
<script type="text/javascript">
var RecolizeParameters = RecolizeParameters || {};
RecolizeParameters['itemAction'] = 'sale';
RecolizeParameters['saleData'] = {};
for (orderPosition in orderPositions) {
RecolizeParameters['saleData'][orderPositions[orderPosition].productId] = RecolizeParameters['saleData'][orderPositions[orderPosition].productId] || 0.00;
RecolizeParameters['saleData'][orderPositions[orderPosition].productId] += parseFloat(orderPositions[orderPosition].netSum);
}
</script>
Example:
<script type="text/javascript">
var RecolizeParameters = RecolizeParameters || {};
RecolizeParameters['itemAction'] = 'sale';
RecolizeParameters['saleData'] = {};
RecolizeParameters['saleData']['SKU-100'] = 199.50;
RecolizeParameters['saleData']['SKU-222'] = 12.67;
</script>
Blogs/CMS
Description: integration on every page of a website which is contained in the Recolize feed. For blogs e.g. every blog article page from the RSS feed.
contentId: ID of the content in the Recolize feed. In RSS feeds of WordPress blogs this is e.g. the non-SEO-optimized URL of a page like https://www.your-blog-domain.com/?p=315.
netSum: page value or optional “0” if unknown. With the value 0 on the quantity of conversions is tracked.
Template:
<script type="text/javascript">
var RecolizeParameters = RecolizeParameters || {};
RecolizeParameters['itemAction'] = 'sale';
RecolizeParameters['saleData'] = {};
RecolizeParameters['saleData'][contentId] = netSum;
</script>
Example:
<script type="text/javascript">
var RecolizeParameters = RecolizeParameters || {};
RecolizeParameters['itemAction'] = 'sale';
RecolizeParameters['saleData'] = {};
RecolizeParameters['saleData']['https://www.www.your-blog-comain.com/?p=315'] = 90.99;
</script>
Recolize supports several ways to provide us with your product data that we need in order to generate personalized product recommendations.
Next to the Magento feed format, Google product or Billiger.de feeds we have a custom Recolize feed format that you can use.
Definition
Format: CSV
Encoding: UTF-8
Important: CSV file may not contain a BOM
Delimiter: semicolon (;)
Mandatory Fields:
- id
- name
- url
Optional Fields:
- image_url
- brand
- categories
- price
- special_price
- price_currency
- updated_at
Additional Fields:
Next to the mandatory and optional fields you can add as many additional columns to the feed as you want to. All fields will then be available in the Recolize Tool for filtering.
Example
id;name;url;image_url;brand;categories;price;special_price;price_currency;updated_at 1;"Recolize Testproduct 1";http://www.recolize.com;http://www.recolize.com/image_url.png;Recolize;"Kategorie 1,Kategorie2";1.99;0.99;EUR;"2018-08-01 12:45:21"
We have made extensive research and evaluated user feedback on what is the best format and style of the product recommendations. And the result was our product carousel that you get with Recolize out-of-the-box. So for the huge majority of cases we recommend our customers to use this carousel and the presented elements as it is.
In most of the cases it is not necessary to change the structure of the Recolize Carousel HTML. You can use the CSS pseudo classes ::before or ::after to nearly do anything you want without changing the structure.
Therefore we do not recommend to change the HTML structure.
If you really still want to change the structure, you can do this in our success callback:
var RecolizeParameters = RecolizeParameters || {};
RecolizeParameters.Api = RecolizeParameters.Api || {};
RecolizeParameters.Api.successCallback = function(resultObject) {
for (var widgetPosition in resultObject.widgets) {
// add your structure changes here in resultObject.widgets[widgetPosition].content[0]
}
Recolize.Recommendation.Api.render(resultObject);
}
A common problem for product recommendations e.g. in the fashion market is to filter the recommendation carousels for the size of the user.
Given that we have a shoe online shop and the user is able to specify his shoe size in his account settings, we can use the following steps to filter the recommendations for that specified shoe size:
- Save the user shoe size either in the session, browser cookie or browser local storage and define the appropriate Recolize parameters via JavaScript on every page before the general Recolize JavaScript snippet is defined:
var RecolizeParameters = RecolizeParameters || {};
RecolizeParameters.Context = RecolizeParameters.Context = {};
RecolizeParameters.Context.CurrentUser = RecolizeParameters.Context.CurrentUser || {};
RecolizeParameters.Context.CurrentUser.available_sizes = '#### PUT THE COMMA-SEPARATED LIST OF CHOSEN USER SHOE SIZES HERE ####';
- Assure that in your Recolize product feed you provide the information of the shoe size either as a specific value (e.g. size = 36) or as a list of comma-separated values (e.g. size = 34,36,38). For now we assume that you have an additional column called “available_sizes” in your feed that contains a comma-separated list of shoe sizes that are available for the shoe.
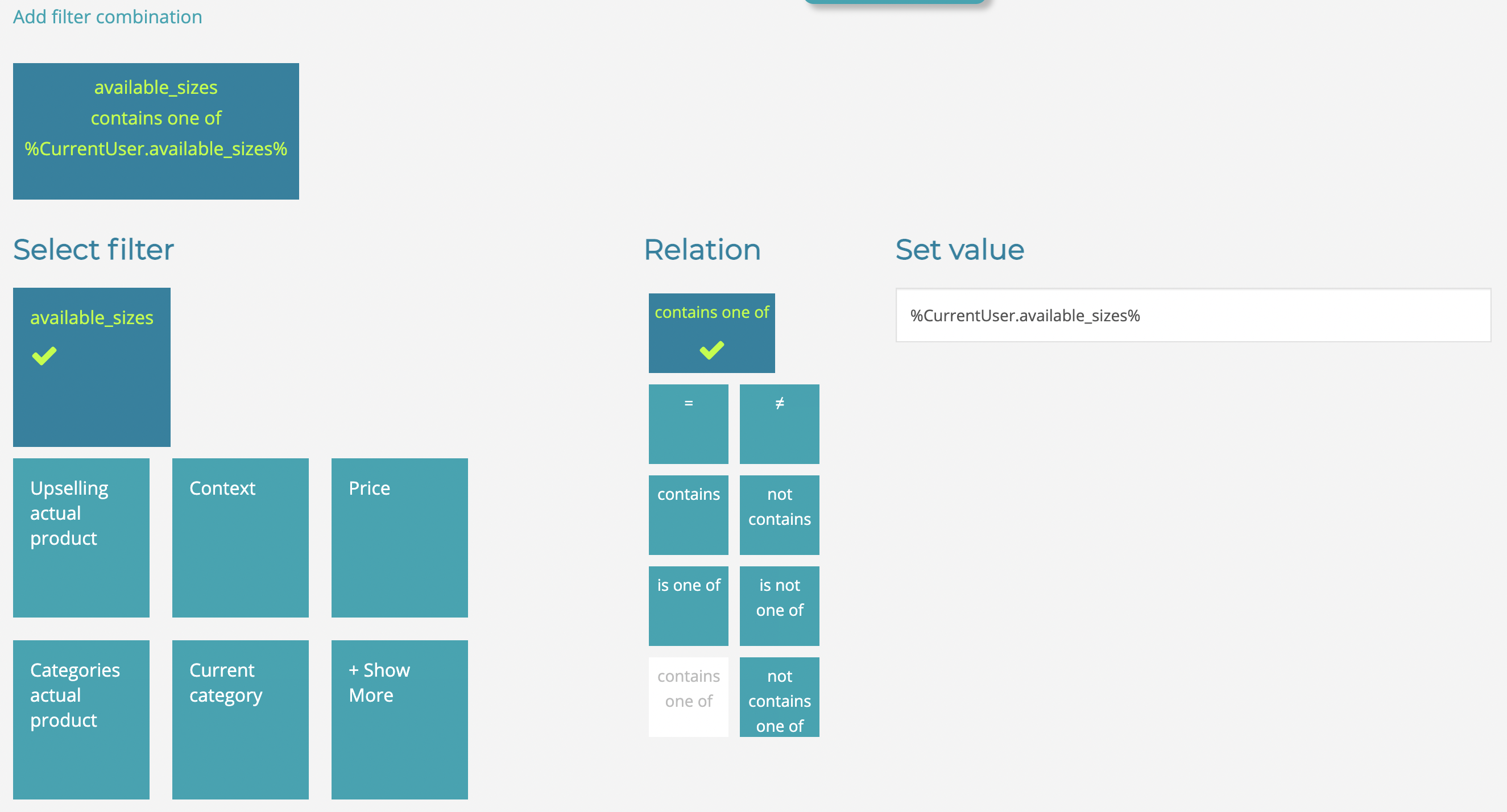
- Now go to the Recolize Tool and define a new Recommendation configuration with the following filter combination:

The interesting part here is the %CurrentUser.available_sizes% variable that gets filled with the chosen shoe sizes of the user.
The cool thing is basically you can define any attribute that you like, i.e. the whole JavaScript array below RecolizeParameters.Context is available in the filter of the recommendation configuration.


